Next.js
Next.js is now shipping with an experimental OpenTelemetry integration. This guide will help you instrument your Next.js application(s) with OpenTelemetry and send traces to Checkly.
Step 1: Install the @vercel/otel package
For Next.js, Vercel has created a wrapper that should get you going very quickly. We’re just adding some extra packages so we can filter out the Checkly traces.
npm install --save \
@vercel/otel \
@opentelemetry/api \
@opentelemetry/sdk-trace-base \
@opentelemetry/exporter-trace-otlp-http
Step 2: Initialize the instrumentation
Set the instrumentationHook flag to true in your Next.js configuration file. This will enable the OpenTelemetry instrumentation.
/** @type {import('next').NextConfig} */
const nextConfig = {
experimental: {
instrumentationHook: true
}
}
module.exports = nextConfig
Create a file called instrumentation.js at the root of your project and add the following code:
// instrumentation.js
import { registerOTel } from '@vercel/otel'
import { OTLPTraceExporter } from '@opentelemetry/exporter-trace-otlp-http'
import { ConsoleSpanExporter, BatchSpanProcessor, SamplingDecision } from '@opentelemetry/sdk-trace-base'
import { trace } from '@opentelemetry/api'
const checklyExporter = new OTLPTraceExporter({
timeoutMillis: 2000,
})
// export spans to console (useful for debugging)
const consoleProcessor = new BatchSpanProcessor(new ConsoleSpanExporter())
const spanProcessors = new BatchSpanProcessor(checklyExporter)
export function register() {
registerOTel({
serviceName: 'acme-next-app',
traceExporter: checklyExporter,
spanProcessors: [consoleProcessor, spanProcessors],
sampler: {
shouldSample: (context, traceId, spanName, spanKind, attributes, links) => {
const isChecklySpan = trace.getSpan(context)?.spanContext()?.traceState?.get('checkly')
if (isChecklySpan) {
return { decision: SamplingDecision.RECORD_AND_SAMPLED }
} else {
return { decision: SamplingDecision.NOT_RECORD }
}
},
},
})
}
Notice the sampler configuration. This is a custom, head-based sampler that will only sample spans that are generated by Checkly by
inspecting the trace state. This way you only pay for the egress traffic generated by Checkly and not for any other traffic.
Step 3: Start your app with the instrumentation
First, make sure to switch on the Basic HTTP Instrumentation. This will add the necessary headers to your HTTP requests.

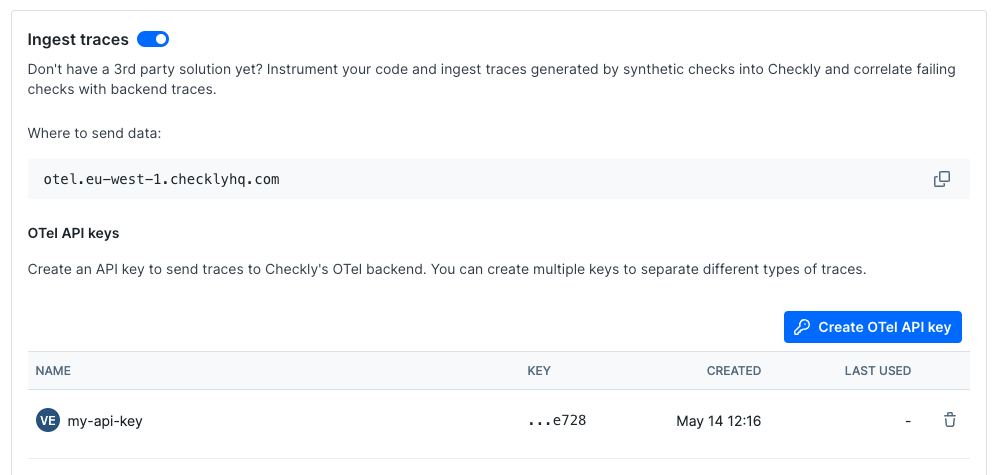
Then, flip on the “Ingest Traces” section, grab your OTel API key in the Ingest traces section of the Open Telemetry Integration page in the Checkly app and take a note of the endpoint for the region you want to use.

Now, export your API key in your shell by setting the OTEL_EXPORTER_OTLP_HEADERS environment variable.
export OTEL_EXPORTER_OTLP_HEADERS="authorization=Bearer <your-api-key>"
Next, export the endpoint for the region you want to use and give your service a name.
export OTEL_EXPORTER_OTLP_ENDPOINT="https://otel.eu-west-1.checklyhq.com"
export OTEL_SERVICE_NAME="your-service-name"
eu-west-1. We will expand to US regions soon.We are using the standard OpenTelemetry environment variables here to configure the OTLP exporter.
| Variable | Description |
|---|---|
OTEL_EXPORTER_OTLP_HEADERS |
The Authorization HTTP header containing your Checkly OTel API key as a Bearer token. |
OTEL_EXPORTER_OTLP_ENDPOINT |
The Checkly OTel API endpoint for the region you want to use. |
OTEL_SERVICE_NAME |
The name of your service to identify it among the spans in the web UI. |
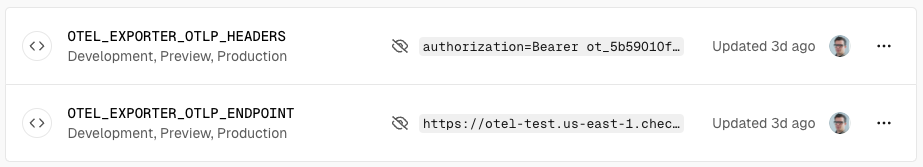
If you are using Vercel for hosting your Next.js app, add the above environment variables to your Vercel project settings, e.g. 👇

Further reading
Have a look at the official Next.js docs on how to enable the experimental OpenTelemetry integration.
Last updated on May 14, 2024. You can contribute to this documentation by editing this page on Github